今天我將著重在實作保存"日夜主題切換"功能的狀態,使網站能夠記住使用者是否啟用這個功能。除此之外,我還希望即使是在開啟"日夜主題切換"的狀態下刷新網站,"日夜主題切換"仍然能夠保持上一次,也就是開啟的狀態。
首先,我需要在 HTML 中添加以下程式碼,用來顯示"日夜主題切換"的選項:
<li id="autoSwitchButton">
<span class="selectorStyle">自動切換背景</span>
</li>
接下來,我將在 SCSS 檔案中設定相關的樣式,以下為相關程式碼:
li#autoSwitchButton.selected {
color: #93abec;
}
這段程式碼的作用是,當我點擊該選項時,該選項會添加 selected 類別,用來改變它的文字顏色,讓使用者能夠一眼看出該功能是否啟動。
現在,讓我開始實作切換的功能。首先,在 setupEventListeners() 方法中設定事件監聽器,以便在點擊選項時觸發處理事件的方法:
this.autoSwitchButton.addEventListener("click", () =>
this.toggleAutoSwitch()
);
接下來,我將新增一個 toggleAutoSwitch() 方法,該方法的功用是將 selected 類別添加到 <li> 元素上。在這個方法中,我使用了 toggle() 方法。同時,我也使用 if 條件句判斷當前該元素是否擁有 selected 類別,如果有,就將 "open" 輸出到控制台,否則就輸出 "close":
toggleAutoSwitch() {
this.autoSwitchButton.classList.toggle("selected");
if (this.autoSwitchButton.className === "selected") {
console.log("open")
} else {
console.log("close")
}
}
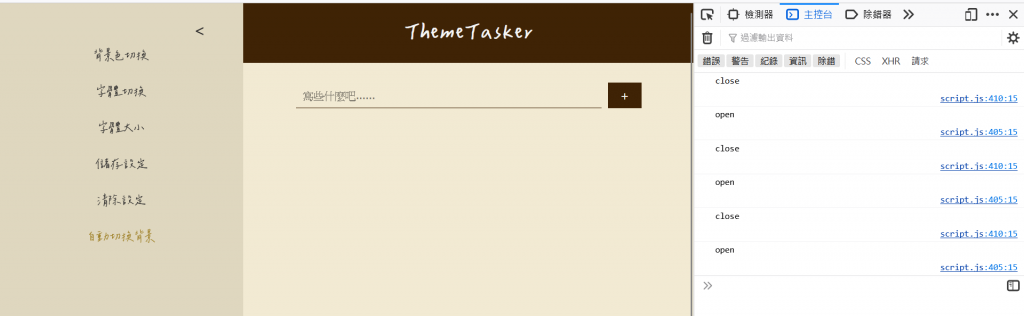
下圖顯示了切換選項的當前狀態,我們可以看到該選項已被附加 selected 類別,因此會在控制台輸出 "open":
接著,我在 if 條件句中使用 localStorage 的 setItem() 方法,將"自動切換背景"的當前狀態儲存到本地儲存中:
toggleAutoSwitch() {
this.autoSwitchButton.classList.toggle("selected");
if (this.autoSwitchButton.className === "selected") {
localStorage.setItem("autoSwitchEnabled", "true");
} else {
localStorage.setItem("autoSwitchEnabled", "false");
}
}
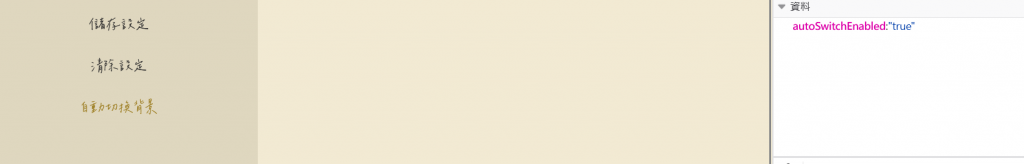
這樣,我的切換選項的狀態會被儲存到本地儲存中,以下示意圖顯示儲存 "自動切換背景"現在的狀態示意圖: